賢威といえば、SEOに強いテーマというだけでなく、こちらのように様々なアイコン表示でページを装飾してくれます。
このアイコン表示をしたくて賢威を購入したものの、アイコン表示が出来なくて困っている方も多いのではないでしょうか?
また、何とか表示はできたものの、意外な面倒さに驚いた方も多いと思います。
このアイコン表示を簡単にするための方法をご紹介します。
賢威6.0で表示できるアイコンの種類
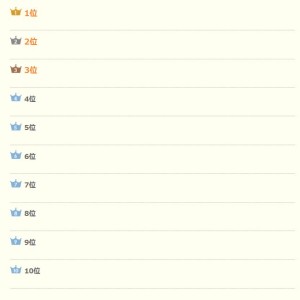
賢威6.0で利用できるアイコンはこちらになります。

賢威で使用できるアイコン

賢威6.0ランキングアイコン

賢威6.0チェックリスト
これらを表示するため、「advance.css」内にclass属性が記述してあります。
賢威6.0でアイコン表示を簡単にする手順
プラグイン「AddQuicktag」のインストール
- 「プラグイン」-「新規追加」にて「AddQuicktag」で検索します。
- 検索結果に表示された「AddQuicktag」の「いますぐインストール」をクリックしてインストールを行います。
- 「プラグインの有効化」をクリックします。
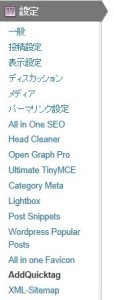
- ダッシュボードの「設定」の中に「AddQuicktag」という項目が表示されていれば完了です。

AddQuicktag
「AddQuicktag」の設定
- 「設定」-「AddQuicktag」を選択します。
- 「ボタン名」「ラベル名」には自分で区別しやすい名称を記入します。
- 「開始タグ」「終了タグに登録したいタグを入力します。

AddQuickTag設定画面
賢威6.0で使用できるclass属性一覧はこちらです
「賢威6.0」の”class”属性を有効活用してアイコン・ランキング・チェックリスト表示する方法
「AddQuicktag」の使い方
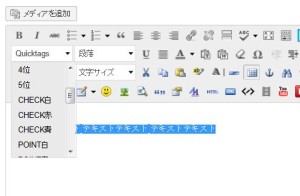
- 「新規投稿」ページを開くと、ビジュアルエディタ上に「Quicktags」というドロップダウンメニューが追加されます。
※「Ultimate Tinymce」との組み合わせ

AddQuickTagプルダウンメニュー
- アイコン表示させたい文字列を選択し、ドロップダウンメニューから登録したタグを選択します。

AddQuickTagビジュアルエディタ
初期設定は少々大変ですが、これでかなり効率的に記事を作成できるようになりました。
よろしかったらお試しください。
スポンサードリンク

インターネット・コンピュータ ブログランキングへ
コメントはありません。
トラックバックURL