WordPressでは、サイドバーに表示するウィジェットは基本的に全ページ共通になってしまいます。
できれば階層やカテゴリーごとに関連する内容を表示させたり、表示する広告を切り替えて最適化したいものです。
そんな時に大活躍するのがCustom Widgetsです。
ウィジェットごとに表示する条件を絞り込む事ができ、使いこなせばサイトのユーザビリティ向上に大いに役立ちます。

- インストールが完了したら「プラグインを有効化」をクリックします。


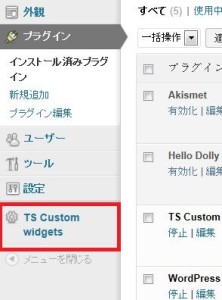
※Custom Widgetsは、インストールすると「TS Custom Widgets」という名称に変わります。
紛らわしいので注意が必要です。
管理画面左メニューの「TS Custom Widgets」をクリックすると下記のような画面が表示されます。

「外観」-「ウィジェット」で設定している内容がここに表示されています。
各枠がウィジェットエリア、枠の中にテキスト表示されているのが現在設定されているウィジェットです。ですので、枠の数や名称はテーマによって変わります。
設定されているウィジェットの1つをクリックすると詳細設定画面になります。

特定のページや投稿だけにウィジェットを表示したい場合
- 上部の枠で囲まれている部分の「edit」をクリックします。投稿なら「Posts」の枠、固定ページなら「Pages」の枠になります。

- 投稿(Posts)の設定画面です。左側に投稿やページの一覧が表示されます。表示したい投稿にチェックを入れ、「Add selected posts」ボタンをクリックすると、左側の枠にもその投稿が表示されます。

- ウィジェットの詳細設定画面に戻ると、「Posts」に先ほど設定した投稿が選択されていることが確認できます。

ページの種別ごとに表示するウィジェットを切り替える方法
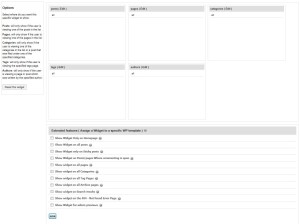
詳細設定画面の下側のチェックボックスを使ってページ種別どとに表示したり非表示にしたりすることが可能です。

各項目の意味は下記の通りです。
- Show Widget Only on Homepage:トップページで表示する
- Show Widget on all posts:全ての投稿で表示する
- Show Widget only on Sticky posts:is_sticky() タグで表示される固定された投稿のときに表示する
- Show Widget on Posts/pages Where commenting is open:コメントが開いている投稿やページのときに表示する
- Show widget on all pages:全てのページで表示する
- Show widget on all Categories:全てのカテゴリーで表示する
- Show widget on all Tag Pages:全てのタグページで表示する
- Show widget on all Archive pages:全てのアーカイブページで表示する
- Show widget on Search results:サイト内検索結果ページで表示する
- Show widget on the 404 ? Not found Error Page:404 ? Notfoundのときに表示する
- Show Widget for admin previews:管理者がプレビューするときに表示する
必要項目にチェックを入れ、「save」ボタンをクリックして完了です。
設定完了の確認
「TS Custom Widgets」の設定画面を再度開きます。

設定したウィジェットが赤字のフォントになっていたら条件設定されているという意味になります。
Custom Widgetsを活用すれば、カテゴリーに沿った広告やアフィリエイトの表示ができ、コンバージョンの向上が期待できると思います。
また、企業サイトでも、階層に沿ったサブメニューの表示をすることが可能になり、ユーザビリティ向上につながります。
スポンサードリンク

インターネット・コンピュータ ブログランキングへ
コメントはありません。
トラックバックURL