FeedWordpressというプラグインを使うと、RSSフィードを読み込んで自動で記事化することができます。
複数のブログを運営している場合、まとめサイトを作ったりするのにとても便利なプラグインです。
英語のプラグインで日本語情報もあまりなく、試行錯誤して設定してみましたので書き留めておきます。
管理画面左メニューの「Syndication」をクリックすると、7つのメニューが表示されます。

FeedWordpressのメニュー一覧
RSSフィードの追加登録を行う画面です。
既に登録されているフィードの一覧が表示され、最終更新時間や次の更新までの時間などが表示されます。
フィードに関する情報や更新に関する設定を行う画面です。
左上のドロップダウンメニューが「defaults for all feeds」が選ばれている時はサイトの初期設定、登録されているフィードが表示されている時はフィードごとの設定になります。
-Feed Information-
フィードの名前やリンク先などに関する情報です。
-Update Scheduling-
更新する方法や間隔、更新のタイムリミットを設定します。
※更新方法はデフォルトでは「cron job or manual updates」になっており、手動更新しないと更新されません。自動で更新したい場合は他の項目を選択します。
※更新間隔はデフォルトでは60分になっています。間隔を調整したい場合は数値を変更して調節します。
※更新間隔の優先度はデフォルトではフィード情報を優先するようになっています。変更したい場合は「Minimum Interval」のチェックを変更します。
-Updated Posts-
内容が更新(変更)された場合、投稿も更新するかどうかの設定です。
-詳細設定-
タイムアウトまでの時間や、フィードから記事が消えた場合に投稿済の記事をどうするかを設定します。
デフォルトでは全て残す設定になっています。
フィードから読み込んだ投稿の公開状態やリンク先・出典元の設定します。
左上のドロップダウンメニューが「defaults for all feeds」が選ばれている時はサイトの初期設定、登録されているフィードが表示されている時はフィードごとの設定になります。
-Syndicated Posts-
読み込んだ記事を公開するか下書きにするか、フィードに重複する内容があった時どうするかを設定します。
-リンク-
リンク先をフィードのリンク先にするか、読み込んだ記事にするかを設定します。
※デフォルトではリンクはフィードのリンク先になっています。読み込んだ記事にリンクしたい場合は「The local copy on this website」に変更します。
-整形-
ソーシャルボタンや相対パスでのリンクがあった場合の設定を行います。
-Comments & Pings-
読み込んで記事化した投稿のコメントやトラックバックを許可するかどうかを設定します。
-Custom Post Settings-
カスタムフィールドに取り込む際の設定を行います。
「Key」にカスタムフィールド名、「Value」に取り込みたいフィードの要素を入力します。
フィードから読み込んだ投稿の投稿者の設定を行います。
左上のドロップダウンメニューが「defaults for all feeds」が選ばれている時はサイトの初期設定、登録されているフィードが表示されている時はフィードごとの設定になります。
※デフォルトではフィードの投稿者が新規ユーザーとして登録されてしまいます。変更する場合はここでユーザーを指定します。
フィードから読み込んだ投稿のカテゴリーやタグ付けに関する設定を行います。
左上のドロップダウンメニューが「defaults for all feeds」が選ばれている時はサイトの初期設定、登録されているフィードが表示されている時はフィードごとの設定になります。
-Feed Categories & Tags-
フィードの中に含まれるカテゴリーやタグやフォーマットがなかった場合どうするかを設定します。
※デフォルトでは新しいカテゴリーを作る設定になっており、大量のカテゴリーが生成されてしまう場合があります。カテゴリーやタグを作りたくない場合は「Don’t create any matching terms」を選択します。
-カテゴリー-
フィードから読み込んだ投稿を特定のカテゴリーやタグ付けしたい場合に設定します。
キャッシュやデータベースのインデックスなどのメンテナンス関連項目を操作する画面です。
ここはよく分からないのでパスします。
テストやデバッグなどに関する設定を行う画面です。
ここはよく分からないのでパスします。
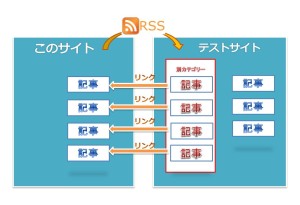
今回、FeedWordpressを使ってまとめサイトを作る実験をしてみましたのでご紹介します。
今回やったことを整理すると下記の通りです。

FeedWordpressテストイメージ
記事の最後に定型でリンクを付けるために悩んだ末、カスタムフィールドを使う事にしました。
カスタムフィールドを作るために、「Advanced Custom Fields」を使いました。
まず、URLを管理するために「url」というテキスト型のカスタムフィールドを作ります。
すると、投稿画面ではこのような項目が表示されるようになります。
デフォルトではフィードの更新は手動になっていますので、今回は自動更新するように変更します。
管理画面の「Syndication」から「Feeds and Updates」を選択します。
「Update Scheduling」のUpdatesが「cron job or manual updates」になっていますので、それ以外を選択して「変更を保存」をクリックします。
管理画面の「Syndication」から「Syndicated Sites」を選択します。
「New source」にフィードのURLを入力し、「Add」をクリックします。
フィードの形式がいくつか表示されます。基本的にはどれを選んでも問題ないようですが、一番上のものを選んで「Use this feed」をクリックします。
すると、フィード一覧画面に戻り、一覧に登録されたことが分かります。
「Posts & Links」をクリックし、左上プルダウンから登録したフィードを選択します。
即公開したいので「Publish posts from this feed immediately」を選択します。
取り込んだ記事を開けるようにしたいので「The local copy on this website」を選択します。
カスタムフィールドにリンク先を取り込みむ設定をします。
「Custom Post Settings」に下記のように入力します。
Key:url
Value:$(link)
※Keyは1で作成したカスタムフィールド名
※Valueはフィードに含まれる要素のタグ<link></link>
「変更を保存」をクリックして保存します。
「Authors」をクリックし、左上プルダウンから登録したフィードを選択します。
今回は全てAdminにて取り込みたいので「All posts syndicated from this feed 」でAdminを選択します。
「変更を保存」をクリックして保存します。
カテゴリーやタグの自動生成を止めたいので、「Don’t create any matching terms」を選択します。
全て「Wordpress」カテゴリーに登録したいので、「カテゴリー」で新規カテゴリー追加をしてチェックを入れます。
「変更を保存」をクリックして保存します。
管理画面の「Syndication」に戻ります。
表示されているフィードの「いますぐ更新」をクリックします。
すると、Updatedに取り込んだアイテム数や次の更新までの時間が表示されます。
投稿一覧で記事が間違いなく取り込まれている事を確認します。
記事の編集画面を開き、URLカスタムフィールドにもリンク先が取り込まれていることを確認します。
公開サイトも確認し、新着記事が表示され、それぞれの記事も表示できることを確認します。

FeedWordpressで読み込めた記事
リンク先がカスタムフィールドに取り込むことはできましたが、このままではリンクとして表示されません。
記事の末尾にリンクを表示するようにテーマファイルを修正します。
通常のテーマでは、単一記事のテーマファイルsingle.phpの中を修正するようですが、。
今回使った「Twenty Twelve」は、該当部分がcontent.phpなので、この中を修正します。
「外観」-「テーマ編集」を選択します。
右側の一覧から「content.php」を選んでクリックします。
<?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'twentytwelve' ) ); ?> ----------ここの間----------- <?php wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'twentytwelve' ), 'after' => '</div>' ) ); ?>
この間に下記を追記します。
<p><a href="<?php echo get_post_meta($post->ID , 'url' ,true); ?>" target="_blank"><?php echo get_post_meta($post->ID , 'url' ,true); ?></a></p>
※URLが値を持っている場合のみタイトルのテキストリンクを挿入します。
「ファイルを更新」をクリックして保存します。
公開記事を確認すると、一番下にオリジナル記事へのリンクが挿入されています。

FeedWordpressで取り込んだ記事の元サイトへ自動リンク
このように活用すればとても便利でいろいろな事に活用できますし、うまく使えばブログの引っ越しなどにも使えるかもしれません。
ただ、使い方を間違えると(他人のRSSフィードを悪用すると)著作権の侵害にもなります。
Googleからもペナルティを受ける可能性もあるようなので、SEO対策としては効果はないかもしれません。
くれぐれも使う目的はよく検討してから導入した方がよさそうです。
また、実際に導入する際も、テストサイトなどでよくテストする事をお勧めします。
タグやカテゴリが自動登録されてしまい、ゴミだらけになってしまったり、
読み込んだフィードのアイテム数が数百件もあった場合、サーバーが固まってしまうこともあります。
この辺りを注意すれば、とても便利なプラグインです。
スポンサードリンク
コメントはありません。
トラックバックURL