
WordPressで最も便利な機能の1つがショートコードです。
しかし、元々Wordpressに標準装備されているショートコード・プラグインをインストールして使えるようになったショートコード・自作のショートコードなどが入り混じってくると、いざ使おうと思った際に収集が付かなくなってしまいます。
・ショートコードのスペルを忘れてしまった。
・綴りを間違え、にショートコードが機能せずに表示されてしまった。
このような経験は多くの方が経験するはずです。
「なんで一覧表示とかできないいんだろう?」と思ったことがある方も多いのでは?
このショートコードを一覧表示して、その中から選択するだけで挿入できるという機能が意外に身近なところにありましたので、メモしておきます。
まず、ビジュアルエディタに「Ultimate Tinymce」を使う必要があります。
すでに使っている場合はインストールする必要はありません。
「Tinymce Advanced」など別のビジュアルエディタを使っている場合は変更する必要がありますので注意してください。
※「Ultimate Tinymce」と「Tinymce Advanced」を両方インストールすると不具合を起こすことがあるようです。
「Ultimate Tinymce」をインストールする場合は、他のビジュアルエディタープラグインを必ずアンインストールしてください。
ショートコードの挿入には「ショートコードインサートボタン」を使用します。
エディタに表示されてない場合は、下記の手順で表示させてください。
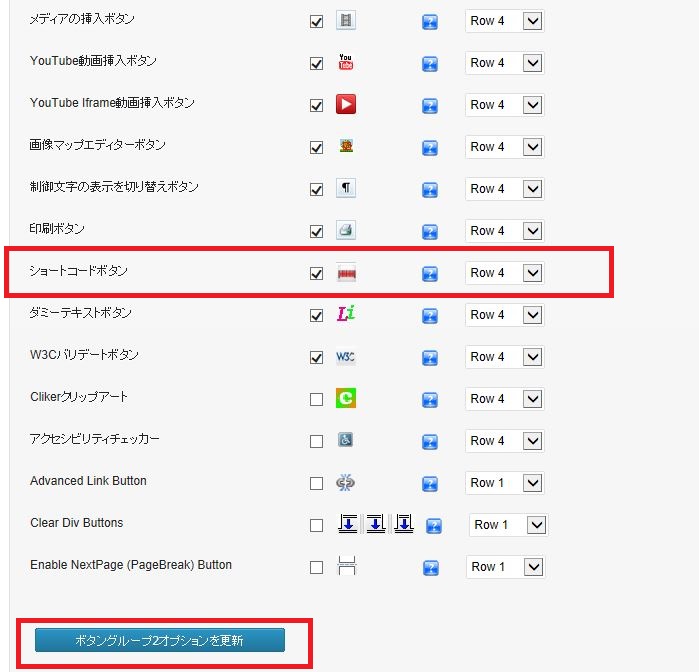
・「設定」-「Ultimate Tinymce」を開く
・「ボタングループ2」の中の「ショートコードボタン」にチェックを入れ、エディタ上に表示したい行を選択
・「ボタングループ2オプションを更新」をクリック
すると、ビジュアルエディタ上にこのようなボタンが表示されるはずです。

Ultimate Tinymceショートコードインサートボタン
ビジュアルエディタ上で、ショートコードを挿入したい場所を選択し、ショートコードインサートボタンをクリックします。

Ultimate Tinymceショートコードインサートボタン
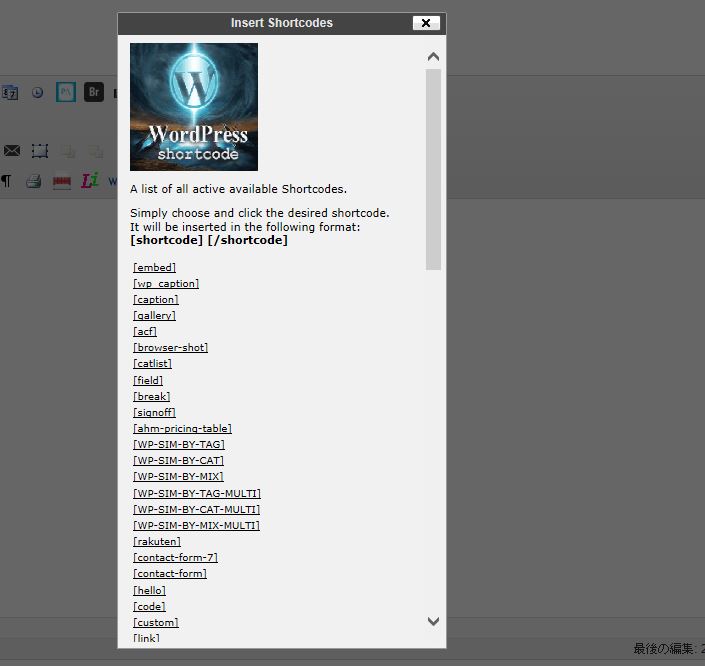
すると、こちらのように、使えるショートコードがリスト状になって一覧表示されます。

Ultimate Tinymceショートコード一覧表示
この中から使いたいショートコードを選びクリックします。
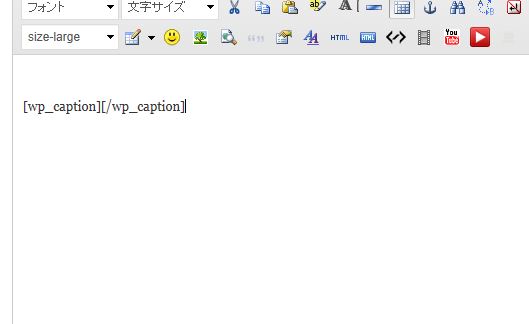
すると、こちらのように[ショートコード][/ショートコード]の形式で挿入できます。

Ultimate Tinymceショートコード挿入結果
これを使えばショートコードを暗記しておく必要がありませんし、スペルミスの心配もなくなります。
ちょっとした小技ですがショートコードを使いこなし、効率よく記事作成するのに役立ちます。
スポンサードリンク
コメントはありません。
トラックバックURL