
圧倒的なSEO効果でWordpressテーマとしては定番の賢威。以前はレスポンシブ対応していなかったのが唯一の欠点でしたが、最近では完全対応して最強のWordpressテーマと言えます。
しかし、「賢威は難しい」という声がよく聞かれます。その理由として考えられるのが、スタイルの使い方の難しさではないでしょうか?
賢威には、実は最初からランキング表示やアイコン表示、比較表示などさまざまなスタイルが用意されていますが、これらのスタイルを表示するコードがあまり詳しく解説されていません。
そこで、権威7で使えるスタイルをリスト化してみます。
<p class="navy">文字色を紺色に変更することができます。</p> <p class="aqua">文字色を水色に変更することができます。</p> <p class="red">文字色を赤色に変更することができます。</p> <p class="orange">文字色をオレンジ色に変更することができます。</p> <p class="pink">文字色をピンク色に変更することができます。</p> <p class="purple">文字色を紫色に変更することができます。</p> <p class="green">文字色を緑色に変更することができます。</p> <p class="blue">文字色を青色に変更することができます。</p> <p class="yellow">文字色を黄色に変更することができます。</p> <p class="olive">文字色をオリーブ色に変更することができます。</p> <p class="lime">文字色をライム色に変更することができます。</p> <p class="black">文字色を黒色に変更することができます。</p> <p class="gray">文字色を灰色に変更することができます。</p> <p class="white"><span style="background-color: #ccc;">文字色を白色に変更することができます。</span></p> <p class="brown">文字色を茶色に変更することができます。</p> <p>文字に<span class="box-orange">オレンジ色の背景色</span>をつけることができます。</p> <p>文字に<span class="box-pink">ピンク色の背景色</span>をつけることができます。</p> <p>文字に<span class="box-yellow">黄色の背景色</span>をつけることができます。</p> <p>文字に<span class="box-lime">ライム色の背景色</span>をつけることができます。</p> <p>文字に<span class="box-gray">灰色の背景色</span>をつけることができます。</p>
<ul> <li>リストが入ります。</li> <li>リストが入ります。長めのリストはこのようなデザインになります。長めのリストはこのようなデザインになります。長めのリストはこのようなデザインになります。</li> </ul> <ol> <li>リストが入ります。</li> <li>リストが入ります。</li> </ol> <ul class="inline"> <li>リストが入ります。</li> <li>リストが入ります。</li> </ul> <ul class="none"> <li>リストが入ります。</li> <li>リストが入ります。</li> </ul>
<dl class="dl-style01"> <dt>記述リストのデザインその1</dt> <dd>要素が横に並びます。モバイルなどでは、横並びが解除されます。また 左よりも右の文字数の方が少なくなるとデザインが崩れます。</dd> <dt>記述リストのデザインその1</dt> <dd>要素が横に並びます。モバイルなどでは、横並びが解除されます。また 左よりも右の文字数の方が少なくなるとデザインが崩れます。</dd> <dt>記述リストのデザインその1</dt> <dd>要素が横に並びます。モバイルなどでは、横並びが解除されます。また 左よりも右の文字数の方が少なくなるとデザインが崩れます。</dd> </dl> <dl class="dl-style02"> <dt>記述リストのデザインその2</dt> <dd>要素が縦に並びます。</dd> <dt>記述リストのデザインその2</dt> <dd>要素が縦に並びます。</dd> <dt>記述リストのデザインその2</dt> <dd>要素が縦に並びます。</dd> </dl>
<p class="note"><small>※注釈・注記です。最初の一文字だけ飛び出て、それ以降の文字がぶら下がります。注釈・注記です。最初の一文字だけ飛び出て、それ以降の文字がぶら下がります。注釈・注記です。最初の一文字だけ飛び出て、それ以降の文字がぶら下がります。</small></p>

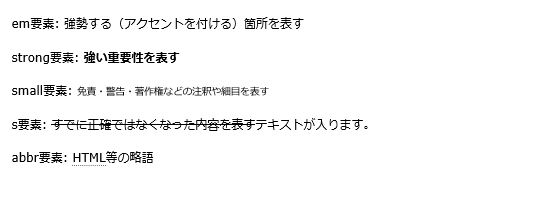
<p>em要素: <em>強勢する(アクセントを付ける)箇所を表す</em></p> <p>strong要素: <strong>強い重要性を表す</strong></p> <p>small要素: <small>免責・警告・著作権などの注釈や細目を表す</small></p> <p>s要素: <s>すでに正確ではなくなった内容を表す</s>テキストが入ります。</p> <p>abbr要素: <abbr title="HyperText Markup Language">HTML</abbr>等の略語</p>
<div class="transparent-panel-wrap"> <div class="transparent-panel"> <p>サイトをリニューアルしました。サイトをリニューアルしました。サイトをリニューアルしました。サイトをリニューアルしました。</p> </div> </div>
<div class="table-scroll"> <table style="width: 500px;"> <thead> <tr> <th></th> <th>項目名</th> <th>項目名</th> </tr> </thead> <tbody> <tr> <th>項目名が入ります</th> <td>項目内容</td> <td>項目内容</td> </tr> <tr> <th>項目名が入ります</th> <td>項目内容</td> <td>項目内容</td> </tr> <tr> <th>項目名が入ります</th> <td>項目内容</td> <td>項目内容</td> </tr> </tbody> </table><!--標準のテーブル--> </div><!--はみ出した分横にスクロールするスタイル-->
<table class="table-comparison"> <thead> <tr> <th class="w25"></th> <th class="w25">項目内容</th> <th class="highlight w25"><span class="f12em">項目内容</span></th> <th class="w25">項目内容</th> </tr> </thead> <tfoot> <tr> <th>項目名が入ります</th> <td>項目内容</td> <td class="highlight"><span>項目内容</span></td> <td>項目内容</td> </tr> </tfoot> <tbody> <tr> <th>項目名が入ります</th> <td>項目内容</td> <td class="highlight"><span>項目内容</span></td> <td>項目内容</td> </tr> <tr> <th>項目名が入ります</th> <td>項目内容</td> <td class="highlight"><span>項目内容</span></td> <td>項目内容</td> </tr> <tr> <th>項目名が入ります</th> <td>項目内容</td> <td class="highlight"><span>項目内容</span></td> <td>項目内容</td> </tr> </tbody> </table><!--比較用テーブル--> </div><!--section-in-->
<blockquote> <p>ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。<br> ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。<br> ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。<br> ここに引用文が入ります。ここに引用文が入ります。</p> <p class="link-ref"><cite>引用元: <a class="outbound" href="https://www.google.co.jp/" target="_blank">参照記事のタイトル</a></cite></p> </blockquote>
<ul class="check-list"> <li>チェックリストの項目が入ります。チェックリストの項目が入ります。</li> <li>チェックリストの項目が入ります。チェックリストの項目が入ります。チェックリストの項目が入ります。チェックリストの項目が入ります。チェックリストの項目が入ります。チェックリストの項目が入ります。</li> <li>チェックリストの項目が入ります。チェックリストの項目が入ります。</li> <li>チェックリストの項目が入ります。チェックリストの項目が入ります。</li> <li>チェックリストの項目が入ります。チェックリストの項目が入ります。</li> </ul>
<ul class="check-list-l"> <li>チェックリストの項目が入ります。チェックリストの項目が入ります。</li> <li>チェックリストの項目が入ります。チェックリストの項目が入ります。チェックリストの項目が入ります。チェックリストの項目が入ります。チェックリストの項目が入ります。チェックリストの項目が入ります。</li> <li>チェックリストの項目が入ります。チェックリストの項目が入ります。</li> <li>チェックリストの項目が入ります。チェックリストの項目が入ります。</li> <li>チェックリストの項目が入ります。チェックリストの項目が入ります。</li> </ul>
<ol class="ranking-list ranking-list01"> <li class="rank01"> <h4 class="rank-title">項目名などが入ります</h4> <div class="rank-thumb"><img src="../images/sample03.jpg" alt="猫1" width="200" height="200"></div> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank02"> <h4 class="rank-title">項目名などが入ります</h4> <div class="rank-thumb"><img src="../images/sample04.jpg" alt="猫2" width="200" height="200"></div> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank03"> <h4 class="rank-title">項目名などが入ります</h4> <div class="rank-thumb"><img src="../images/sample05.jpg" alt="猫3" width="200" height="200"></div> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank04"> <h4 class="rank-title">項目名などが入ります</h4> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank05"> <h4 class="rank-title">項目名などが入ります</h4> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank06"> <p class="rank-title">項目名などが入ります</p> </li> <li class="rank07"> <p class="rank-title">項目名などが入ります</p> </li> <li class="rank08"> <p class="rank-title">項目名などが入ります</p> </li> <li class="rank09"> <p class="rank-title">項目名などが入ります</p> </li> <li class="rank10"> <p class="rank-title">項目名などが入ります</p> </li> </ol>
<ol class="ranking-list ranking-list02"> <li class="rank01"> <h4 class="rank-title">項目名などが入ります</h4> <div class="rank-thumb"><img src="../images/sample03.jpg" alt="猫1" width="200" height="200"></div> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank02"> <h4 class="rank-title">項目名などが入ります</h4> <div class="rank-thumb"><img src="../images/sample04.jpg" alt="猫2" width="200" height="200"></div> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank03"> <h4 class="rank-title">項目名などが入ります</h4> <div class="rank-thumb"><img src="../images/sample05.jpg" alt="猫3" width="200" height="200"></div> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank04"> <h4 class="rank-title">項目名などが入ります</h4> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank05"> <h4 class="rank-title">項目名などが入ります</h4> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank06"> <p class="rank-title">項目名などが入ります</p> </li> <li class="rank07"> <p class="rank-title">項目名などが入ります</p> </li> <li class="rank08"> <p class="rank-title">項目名などが入ります</p> </li> <li class="rank09"> <p class="rank-title">項目名などが入ります</p> </li> <li class="rank10"> <p class="rank-title">項目名などが入ります</p> </li> </ol>
<ol class="ranking-list ranking-list03"> <li class="rank01"> <h4 class="rank-title">項目名などが入ります</h4> <div class="rank-thumb"><img src="../images/sample03.jpg" alt="猫1" width="200" height="200"></div> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank02"> <h4 class="rank-title">項目名などが入ります</h4> <div class="rank-thumb"><img src="../images/sample04.jpg" alt="猫2" width="200" height="200"></div> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank03"> <h4 class="rank-title">項目名などが入ります</h4> <div class="rank-thumb"><img src="../images/sample05.jpg" alt="猫3" width="200" height="200"></div> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank04"> <h4 class="rank-title">項目名などが入ります</h4> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank05"> <h4 class="rank-title">項目名などが入ります</h4> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank06"> <p class="rank-title">項目名などが入ります</p> </li> <li class="rank07"> <p class="rank-title">項目名などが入ります</p> </li> <li class="rank08"> <p class="rank-title">項目名などが入ります</p> </li> <li class="rank09"> <p class="rank-title">項目名などが入ります</p> </li> <li class="rank10"> <p class="rank-title">項目名などが入ります</p> </li> </ol>
<ol class="ranking-list ranking-list03"> <li class="rank01 on-image"> <div class="rank-thumb"><img src="../images/sample03.jpg" alt="猫1" width="200" height="200"></div> <h4 class="rank-title">項目名などが入ります</h4> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank02 on-image"> <div class="rank-thumb"><img src="../images/sample04.jpg" alt="猫2" width="200" height="200"></div> <h4 class="rank-title">項目名などが入ります</h4> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank03 on-image"> <div class="rank-thumb"><img src="../images/sample05.jpg" alt="猫3" width="200" height="200"></div> <h4 class="rank-title">項目名などが入ります</h4> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> </ol>
<ol class="ranking-list comparative-list01"> <li class="rank01"> <h4 class="rank-title">商品名が入ります(メーカー名)</h4> <div class="rank-thumb"> <img src="../images/sample19.jpg" alt="商品1" width="330" height="248"> <table class="review-table"> <tr> <th class="w30">価格</th> <td><span class="star50">5.0</span></td> </tr> <tr> <th>使用感</th> <td><span class="star35">3.5</span></td> </tr> <tr> <th>効果</th> <td><span class="star40">4.0</span></td> </tr> </table> </div> <div class="item-data"> <dl> <dt>価格:</dt> <dd><span class="red f12em">2,000円</span><small>(税込)</small></dd> </dl> <dl> <dt>容量:</dt> <dd>100ml</dd> </dl> </div> <div class="rank-desc"> <p>商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。</p> <p>商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。</p> </div> <div class="review-desc"> <h5 class="review-desc-title">管理人のレビュー</h5> <p>管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。</p> <p class="al-r"><a class="btn btn-detail" href="#"><span>商品詳細を見る</span></a></p> </div> </li> <li class="rank02"> <h4 class="rank-title">商品名が入ります(メーカー名)</h4> <div class="rank-thumb"> <img src="../images/sample20.jpg" alt="商品2" width="330" height="248"> <table class="review-table"> <tr> <th class="w30">価格</th> <td><span class="star50">5.0</span></td> </tr> <tr> <th>使用感</th> <td><span class="star35">3.5</span></td> </tr> <tr> <th>効果</th> <td><span class="star40">4.0</span></td> </tr> </table> </div> <div class="item-data"> <dl> <dt>価格:</dt> <dd><span class="red f12em">2,000円</span><small>(税込)</small></dd> </dl> <dl> <dt>容量:</dt> <dd>100ml</dd> </dl> </div> <div class="rank-desc"> <p>商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。</p> <p>商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。</p> </div> <div class="review-desc"> <h5 class="review-desc-title">管理人のレビュー</h5> <p>管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。</p> <p class="al-r"><a class="btn btn-detail" href="#"><span>商品詳細を見る</span></a></p> </div> </li> <li class="rank03"> <h4 class="rank-title">商品名が入ります(メーカー名)</h4> <div class="rank-thumb"> <img src="../images/sample21.jpg" alt="商品3" width="330" height="248"> <table class="review-table"> <tr> <th class="w30">価格</th> <td><span class="star50">5.0</span></td> </tr> <tr> <th>使用感</th> <td><span class="star35">3.5</span></td> </tr> <tr> <th>効果</th> <td><span class="star40">4.0</span></td> </tr> </table> </div> <div class="item-data"> <dl> <dt>価格:</dt> <dd><span class="red f12em">2,000円</span><small>(税込)</small></dd> </dl> <dl> <dt>容量:</dt> <dd>100ml</dd> </dl> </div> <div class="rank-desc"> <p>商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。</p> <p>商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。</p> </div> <div class="review-desc"> <h5 class="review-desc-title">管理人のレビュー</h5> <p>管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。</p> <p class="al-r"><a class="btn btn-detail" href="#"><span>商品詳細を見る</span></a></p> </div> </li> </ol>
<ol class="ranking-list comparative-list02"> <li class="rank01 on-image"> <div class="rank-thumb"><img src="../images/sample19.jpg" alt="商品1" width="330" height="248"></div> <h4 class="rank-title">項目名などが入ります</h4> <table class="review-table"> <tr> <th class="w40">価格</th> <td><span class="star50">5.0</span></td> </tr> <tr> <th>使用感</th> <td><span class="star35">3.5</span></td> </tr> <tr> <th>効果</th> <td><span class="star40">4.0</span></td> </tr> </table> <div class="item-data"> <dl> <dt>価格:</dt> <dd><span class="red f12em">2,000円</span><small>(税込)</small></dd> </dl> <dl> <dt>容量:</dt> <dd>100ml</dd> </dl> </div> <div class="rank-desc"> <p>商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。</p> <p>商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。</p> </div> <div class="review-desc"> <h5 class="review-desc-title">管理人のレビュー</h5> <p>管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。</p> </div> <p class="al-r"><a class="btn btn-detail" href="#"><span>商品詳細を見る</span></a></p> </li> <li class="rank02 on-image"> <div class="rank-thumb"><img src="../images/sample20.jpg" alt="商品2" width="330" height="248"></div> <h4 class="rank-title">項目名などが入ります</h4> <table class="review-table"> <tr> <th class="w40">価格</th> <td><span class="star50">5.0</span></td> </tr> <tr> <th>使用感</th> <td><span class="star35">3.5</span></td> </tr> <tr> <th>効果</th> <td><span class="star40">4.0</span></td> </tr> </table> <div class="item-data"> <dl> <dt>価格:</dt> <dd><span class="red f12em">2,000円</span><small>(税込)</small></dd> </dl> <dl> <dt>容量:</dt> <dd>100ml</dd> </dl> </div> <div class="rank-desc"> <p>商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。</p> <p>商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。</p> </div> <div class="review-desc"> <h5 class="review-desc-title">管理人のレビュー</h5> <p>管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。</p> </div> <p class="al-r"><a class="btn btn-detail" href="#"><span>商品詳細を見る</span></a></p> </li> <li class="rank03 on-image"> <div class="rank-thumb"><img src="../images/sample21.jpg" alt="商品3" width="330" height="248"></div> <h4 class="rank-title">項目名などが入ります</h4> <table class="review-table"> <tr> <th class="w40">価格</th> <td><span class="star50">5.0</span></td> </tr> <tr> <th>使用感</th> <td><span class="star35">3.5</span></td> </tr> <tr> <th>効果</th> <td><span class="star40">4.0</span></td> </tr> </table> <div class="item-data"> <dl> <dt>価格:</dt> <dd><span class="red f12em">2,000円</span><small>(税込)</small></dd> </dl> <dl> <dt>容量:</dt> <dd>100ml</dd> </dl> </div> <div class="rank-desc"> <p>商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。</p> <p>商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。</p> </div> <div class="review-desc"> <h5 class="review-desc-title">管理人のレビュー</h5> <p>管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。</p> </div> <p class="al-r"><a class="btn btn-detail" href="#"><span>商品詳細を見る</span></a></p> </li> </ol>
<p class="icon-point">ポイント</p> <p class="icon-caution">注意</p> <p class="icon-new">NEW</p> <p class="icon-wakaba">初心者</p> <p class="icon-blank">別ウインドウ</p> <p class="icon-arrow-t">矢印上</p> <p class="icon-arrow-r">矢印右</p> <p class="icon-arrow-b">矢印下</p> <p class="icon-arrow-l">矢印左</p> <p class="icon-dl">ダウンロード</p> <p class="icon-pdf">PDF</p> <p class="icon-zip">ZIP</p> <p class="icon-mail">メール</p> <p class="icon-cart">ショッピングカート</p> <p class="icon-search">虫眼鏡</p> <p class="icon-home">ホーム</p> <p class="icon-folder">フォルダ</p> <p class="icon-time">時計</p> <p class="icon-calendar">カレンダー</p> <p class="icon-building">ビル</p> <p class="icon-map">マップ</p>
<p class="icon-point-l">ポイント</p> <p class="icon-caution-l">注意</p> <p class="icon-new-l">NEW</p> <p class="icon-wakaba-l">初心者</p> <p class="icon-blank-l">別ウインドウ</p> <p class="icon-arrow-t-l">矢印上</p> <p class="icon-arrow-r-l">矢印右</p> <p class="icon-arrow-b-l">矢印下</p> <p class="icon-arrow-l-l">矢印左</p> <p class="icon-dl-l">ダウンロード</p> <p class="icon-pdf-l">PDF</p> <p class="icon-zip-l">ZIP</p> <p class="icon-mail-l">メール</p> <p class="icon-cart-l">ショッピングカート</p> <p class="icon-search-l">虫眼鏡</p> <p class="icon-home-l">ホーム</p> <p class="icon-folder-l">フォルダ</p> <p class="icon-time-l">時計</p> <p class="icon-calendar-l">カレンダー</p> <p class="icon-building-l">ビル</p> <p class="icon-map-l">マップ</p>
<div class="col4-wrap"> <div class="col"> テキストが入ります。 </div> <div class="col"> テキストが入ります。 </div> <div class="col"> テキストが入ります。 </div> <div class="col"> テキストが入ります。 </div> </div> <div class="col4-wrap"> <div class="col col_2of4"> テキストが入ります。 </div> <div class="col"> テキストが入ります。 </div> <div class="col"> テキストが入ります。 </div> </div> <div class="col4-wrap"> <div class="col col_3of4"> テキストが入ります。 </div> <div class="col"> テキストが入ります。 </div> </div> <div class="col3-wrap"> <div class="col"> テキストが入ります。 </div> <div class="col"> テキストが入ります。 </div> <div class="col"> テキストが入ります。 </div> </div> <div class="col3-wrap"> <div class="col col_2of3"> テキストが入ります。 </div> <div class="col"> テキストが入ります。 </div> </div> <div class="col2-wrap"> <div class="col"> テキストが入ります。 </div> <div class="col"> テキストが入ります。 </div> </div>
<div class="col-wrap col3-wrap col-onimage"> <div class="col m20-b border"> <a href="#"> <img class="w100" src="../images/cast04-l.jpg" alt="お客様4" width="242" height="176"> </a> <p class="text-onimage"><a href="#">テキスト</a></p> </div> <div class="col m20-b border"> <a href="#"> <img class="w100" src="../images/cast05-l.jpg" alt="お客様5" width="242" height="176"> </a> <p class="text-onimage"><a href="#">テキスト</a></p> </div> <div class="col m20-b border"> <a href="#"> <img class="w100" src="../images/cast06-l.jpg" alt="お客様6" width="242" height="176"> </a> <p class="text-onimage"><a href="#">テキスト</a></p> </div> </div> <div class="col-wrap col3-wrap col-onimage02"> <div class="col m20-b border" style="background-image: url(../images/cast04-l.jpg);"> <a href="./customer/"> <p class="text-onimage">テキストが入りますテキストが入りますテキストが入りますテキストが入ります</p> </a> </div> <div class="col m20-b border" style="background-image: url(../images/cast05-l.jpg);"> <a href="./customer/"> <p class="text-onimage">テキストが入りますテキストが入りますテキストが入りますテキストが入ります</p> </a> </div> <div class="col m20-b border" style="background-image: url(../images/cast06-l.jpg);"> <a href="./customer/"> <p class="text-onimage">テキストが入りますテキストが入りますテキストが入りますテキストが入ります</p> </a> </div> </div>
<dl class="qa-list"> <dt>ここには質問文が入ります。</dt> <dd>ここには回答文が入りますここには回答文が入りますここには回答文が入ります。<br> ここには回答文が入ります。<br> ここには回答文が入りますここには回答文が入りますここには回答文が入りますここには回答文が入ります。</dd> <dt>ここには質問文が入ります。</dt> <dd>ここには回答文が入りますここには回答文が入りますここには回答文が入ります。<br> ここには回答文が入ります。<br> ここには回答文が入りますここには回答文が入りますここには回答文が入りますここには回答文が入ります。</dd> </dl>
<ol class="flow-chart"> <li> <div class="process-box rc12"> <p class="f12em b m0-b">手続きの流れに関する文章が入ります</p> <p class="m0-b">流れに関する詳細文章が入ります。流れに関する詳細文章が入ります。流れに関する詳細文章が入ります。流れに関する詳細文章が入ります。</p> </div> </li> <li> <div class="process-box rc12"> <p class="f12em b m0-b">手続きの流れに関する文章が入ります</p> <p class="m0-b">流れに関する詳細文章が入ります。流れに関する詳細文章が入ります。流れに関する詳細文章が入ります。流れに関する詳細文章が入ります。</p> </div> </li> <li> <div class="process-box rc12 end"> <p class="f12em b m0-b">手続きの流れに関する文章が入ります</p> </div> </li> </ol>
<div class="col2-wrap al-c"> <div class="col"> <figure> <img src="../images/sample06.jpg" alt="猫4" width="300" height="300"> <figcaption class="al-c">ノーマル</figcaption> </figure> </div> <div class="col" style="border:0;"> <figure> <img class="shadow" src="../images/sample06.jpg" alt="猫4" width="300" height="300"> <figcaption class="al-c">影付き</figcaption> </figure> </div> </div> <div class="col2-wrap al-c"> <div class="col" style="border:0;"> <figure> <img class="shadow02" src="../images/sample06.jpg" alt="猫4" width="300" height="300"> <figcaption class="al-c">影付き2</figcaption> </figure> </div> <div class="col"> <figure> <img class="outline" src="../images/sample06.jpg" alt="猫4" width="300" height="300"> <figcaption class="al-c">囲み線(1px)</figcaption> </figure> </div> </div> <div class="col2-wrap al-c"> <div class="col" style="border:0;"> <figure> <img class="rc12" src="../images/sample06.jpg" alt="猫4" width="300" height="300"> <figcaption class="al-c">角丸</figcaption> </figure> </div> <div class="col"> <figure> <img class="circle" src="../images/sample06.jpg" alt="猫4" width="300" height="300"> <figcaption class="al-c">円</figcaption> </figure> </div> </div> <div class="col2-wrap al-c"> <div class="col" style="border:0;"> <figure> <img class="frame" src="../images/sample06.jpg" alt="猫4" width="300" height="300"> <figcaption class="al-c">写真風</figcaption> </figure> </div> </div>
<div class="cast-box"> <dl class="cast"> <dt class="cast-name">登場人物A</dt> <dd class="cast-headshot"><img src="../images/cast01.jpg" width="100" height="100" alt="登場人物A"></dd> <dd class="cast-profile"> ここに紹介文が入ります。ここに紹介文が入ります。ここに紹介文が入ります。ここに紹介文が入ります。ここに紹介文が入ります。 </dd> </dl> <dl class="cast"> <dt class="cast-name">登場人物B</dt> <dd class="cast-headshot"><img src="../images/cast02.jpg" width="100" height="100" alt="登場人物B"></dd> <dd class="cast-profile"> ここに紹介文が入ります。ここに紹介文が入ります。ここに紹介文が入ります。ここに紹介文が入ります。ここに紹介文が入ります。 </dd> </dl> <dl class="cast"> <dt class="cast-name">登場人物C</dt> <dd class="cast-headshot"><img src="../images/cast03.jpg" width="100" height="100" alt="登場人物C"></dd> <dd class="cast-profile"> ここに紹介文が入ります。ここに紹介文が入ります。ここに紹介文が入ります。ここに紹介文が入ります。ここに紹介文が入ります。 </dd> </dl> </div>
<div class="chat-l"> <div class="talker"><b><img class="circle" alt="登場人物A" src="../images/cast01.jpg">登場人物A</b></div> <div class="bubble-wrap"> <div class="bubble rc8"> <div class="bubble-in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div> </div> </div> </div> <div class="chat-r"> <div class="talker"><b><img class="circle" alt="登場人物B" src="../images/cast02.jpg">登場人物B</b></div> <div class="bubble-wrap"> <div class="bubble rc8"><div class="bubble-in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div></div> </div> </div>
<div class="chat-l"> <div class="talker"><b><img alt="登場人物A" src="../images/cast01.jpg">登場人物A</b></div> <div class="bubble-wrap"> <div class="bubble"> <div class="bubble-in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div> </div> </div> </div> <div class="chat-r"> <div class="talker"><b><img alt="登場人物B" src="../images/cast02.jpg">登場人物B</b></div> <div class="bubble-wrap"> <div class="bubble"><div class="bubble-in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div></div> </div> </div>
<div class="chat-l"> <div class="talker"><b><img alt="登場人物A" src="../images/cast01.jpg"></b></div> <div class="bubble-wrap"> <div class="bubble"> <div class="bubble-in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div> </div> </div> </div> <div class="chat-r"> <div class="talker"><b><img alt="登場人物B" src="../images/cast02.jpg"></b></div> <div class="bubble-wrap"> <div class="bubble"><div class="bubble-in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div></div> </div> </div>
<div class="chat-l"> <div class="talker"><b><img class="circle" alt="登場人物A" src="../images/cast01.jpg"></b></div> <div class="bubble-wrap"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div> </div> <div class="chat-l"> <div class="talker"><b><img class="circle" alt="登場人物B" src="../images/cast02.jpg"></b></div> <div class="bubble-wrap"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div> </div>
<div class="chat-l"> <div class="talker"><b><img class="circle" alt="登場人物A" src="../images/cast01.jpg"></b></div> <div class="bubble-wrap"> <div class="bubble bubble-blue rc8"> <div class="bubble-in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div> </div> </div> </div> <div class="chat-r"> <div class="talker"><b><img class="circle" alt="登場人物B" src="../images/cast02.jpg"></b></div> <div class="bubble-wrap"> <div class="bubble bubble-blue rc8"><div class="bubble-in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div></div> </div> </div>
<div class="chat-l"> <div class="talker"><b><img class="circle" alt="登場人物A" src="../images/cast01.jpg"></b></div> <div class="bubble-wrap"> <div class="bubble bubble-green rc8"> <div class="bubble-in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div> </div> </div> </div> <div class="chat-r"> <div class="talker"><b><img class="circle" alt="登場人物B" src="../images/cast02.jpg"></b></div> <div class="bubble-wrap"> <div class="bubble bubble-green rc8"><div class="bubble-in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div></div> </div> </div>
<div class="chat-l"> <div class="talker"><b><img class="circle" alt="登場人物A" src="../images/cast01.jpg"></b></div> <div class="bubble-wrap"> <div class="bubble bubble-yellow rc8"> <div class="bubble-in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div> </div> </div> </div> <div class="chat-r"> <div class="talker"><b><img class="circle" alt="登場人物B" src="../images/cast02.jpg"></b></div> <div class="bubble-wrap"> <div class="bubble bubble-yellow rc8"><div class="bubble-in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div></div> </div> </div>
<div class="chat-l"> <div class="talker"><b><img class="circle" alt="登場人物A" src="../images/cast01.jpg"></b></div> <div class="bubble-wrap"> <div class="bubble bubble-orange rc8"> <div class="bubble-in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div> </div> </div> </div> <div class="chat-r"> <div class="talker"><b><img class="circle" alt="登場人物B" src="../images/cast02.jpg"></b></div> <div class="bubble-wrap"> <div class="bubble bubble-orange rc8"><div class="bubble-in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div></div> </div> </div>
<div class="chat-l"> <div class="talker"><b><img class="circle" alt="登場人物A" src="../images/cast01.jpg"></b></div> <div class="bubble-wrap"> <div class="bubble bubble-pink rc8"> <div class="bubble-in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div> </div> </div> </div> <div class="chat-r"> <div class="talker"><b><img class="circle" alt="登場人物B" src="../images/cast02.jpg"></b></div> <div class="bubble-wrap"> <div class="bubble bubble-pink rc8"><div class="bubble-in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div></div> </div> </div>
<div class="chat-l"> <div class="talker"><b><img class="circle" alt="登場人物A" src="../images/cast01.jpg"></b></div> <div class="bubble-wrap"> <div class="bubble bubble-red rc8"> <div class="bubble-in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div> </div> </div> </div> <div class="chat-r"> <div class="talker"><b><img class="circle" alt="登場人物B" src="../images/cast02.jpg"></b></div> <div class="bubble-wrap"> <div class="bubble bubble-red rc8"><div class="bubble-in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div></div> </div> </div>
<div class="chat-l"> <div class="talker"><b><img class="circle" alt="登場人物A" src="../images/cast01.jpg"></b></div> <div class="bubble-wrap"> <div class="bubble bubble-black rc8"> <div class="bubble-in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div> </div> </div> </div> <div class="chat-r"> <div class="talker"><b><img class="circle" alt="登場人物B" src="../images/cast02.jpg"></b></div> <div class="bubble-wrap"> <div class="bubble bubble-black rc8"><div class="bubble-in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div></div> </div> </div>
<div class="chat-l together"> <div class="talker"> <b><img class="circle" alt="登場人物A" src="../images/cast01.jpg">登場人物A</b> <b><img class="circle" alt="登場人物B" src="../images/cast02.jpg">登場人物B</b> <b><img class="circle" alt="登場人物C" src="../images/cast03.jpg">登場人物C</b> </div> <div class="bubble-wrap"> <div class="bubble rc8"> <div class="bubble-in"> <p>セリフが入りますセリフが入りますセリフが入りますセリフが入りますセリフが入りますセリフが入ります</p> </div> </div> </div> </div> <div class="chat-r together"> <div class="talker"> <b><img class="circle" alt="登場人物A" src="../images/cast01.jpg">登場人物A</b> <b><img class="circle" alt="登場人物B" src="../images/cast02.jpg">登場人物B</b> <b><img class="circle" alt="登場人物C" src="../images/cast03.jpg">登場人物C</b> </div> <div class="bubble-wrap"> <div class="bubble rc8"> <div class="bubble-in"> <p>セリフが入りますセリフが入りますセリフが入りますセリフが入りますセリフが入りますセリフが入りますセリフが入ります!!セリフが入りますセリフが入りますセリフが入りますセリフが入りますセリフが入りますセリフが入りますセリフが入ります!!</p> </div> </div> </div> </div>
<div class="chat-l together"> <div class="talker"> <b><img class="circle" alt="登場人物A" src="../images/cast01.jpg"></b> <b><img class="circle" alt="登場人物B" src="../images/cast02.jpg"></b> <b><img class="circle" alt="登場人物C" src="../images/cast03.jpg"></b> </div> <div class="bubble-wrap"> <div class="bubble rc8"> <div class="bubble-in"> <p>セリフが入りますセリフが入りますセリフが入りますセリフが入りますセリフが入りますセリフが入ります</p> </div> </div> </div> </div> <div class="chat-r together"> <div class="talker"> <b><img class="circle" alt="登場人物A" src="../images/cast01.jpg"></b> <b><img class="circle" alt="登場人物B" src="../images/cast02.jpg"></b> <b><img class="circle" alt="登場人物C" src="../images/cast03.jpg"></b> </div> <div class="bubble-wrap"> <div class="bubble rc8"> <div class="bubble-in"> <p>セリフが入りますセリフが入りますセリフが入りますセリフが入りますセリフが入りますセリフが入りますセリフが入ります!!セリフが入りますセリフが入りますセリフが入りますセリフが入りますセリフが入りますセリフが入りますセリフが入ります!!</p> </div> </div> </div> </div>
<p>本文がこちらに入る予定です本文がこちらに入る予定です、本文がこちらに入る予定です本文がこちらに入る予定です本文がこちらに入る予定です。<br> 本文がこちらに入る予定です本文がこちらに入る予定です、本文がこちらに入る予定です本文がこちらに入る予定です本文がこちらに入る予定です。</p> <div class="interval"> <img src="../images/common/interval01.png" alt="" width="24" height="24"> <img src="../images/common/interval01.png" alt="" width="24" height="24"> <img src="../images/common/interval01.png" alt="" width="24" height="24"> </div> <p>本文がこちらに入る予定です本文がこちらに入る予定です、本文がこちらに入る予定です本文がこちらに入る予定です本文がこちらに入る予定です。<br> 本文がこちらに入る予定です本文がこちらに入る予定です、本文がこちらに入る予定です本文がこちらに入る予定です本文がこちらに入る予定です。</p> <div class="interval"> <img src="../images/common/interval02.png" alt="" width="26" height="26"> <img src="../images/common/interval02.png" alt="" width="26" height="26"> <img src="../images/common/interval02.png" alt="" width="26" height="26"> </div>
<p class="al-c m200-t"><img class="resize40" alt="猫" src="../images/sample02.jpg"></p> <p class="al-c m200-t"><img class="resize70" alt="猫" src="../images/sample02.jpg"></p> <p class="al-c m200-t"><img alt="猫" src="../images/sample02.jpg"></p>
<div class="info-box"> <p class="trailer-text">次回のキャッチコピーが入ります。</p> <p>次回の内容のあらすじが入ります次回の内容のあらすじが入ります次回の内容のあらすじが入ります次回の内容のあらすじが入ります次回の内容のあらすじが入ります次回の内容のあらすじが入ります。<br> 次回の内容のあらすじが入ります次回の内容のあらすじが入ります次回の内容のあらすじが入ります次回の内容のあらすじが入ります。</p> <p class="trailer-text-l">次回、サイトタイトル<br> 「次回のタイトルが入ります」</p> </div>
<div class="voice-box rc8"> <div class="voice"> <div class="voice-headshot left"><img src="../images/cast04.jpg" width="100" height="100" alt="お客様1"></div> <div class="voice-content"> <p class="b">ご職業:ネットショップ制作 ご購入年:2013年</p> <p>ここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入ります。<br> ここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入ります。</p> </div> </div> </div> <div class="voice-box rc8"> <div class="voice"> <div class="voice-headshot right"><img src="../images/cast05.jpg" width="100" height="100" alt="お客様2"></div> <div class="voice-content"> <p class="b">ご職業:ネットショップ制作 ご購入年:2013年</p> <p>ここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入ります。<br> ここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入ります。</p> </div> </div> </div>
<div class="chat-l"> <div class="talker"><b><img class="circle" alt="登場人物3" src="../images/cast06.jpg">登場人物3</b></div> <div class="bubble-wrap"> <div class="bubble rc8 m10-b"> <div class="bubble-in b-arw20"> <p>ここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入ります。<br> ここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入ります。<br> ここにお客様のご感想が入りますここにお客様のご感想が入ります</p> </div> </div> <p class="al-r fl-c">ご職業:ネットショップ制作 ご購入年:2013年</p> </div> </div> <div class="chat-r"> <div class="talker"><b><img class="circle" alt="登場人物4" src="../images/cast07.jpg">登場人物4</b></div> <div class="bubble-wrap"> <div class="bubble rc8 m10-b"> <div class="bubble-in b-arw20"> <p>ここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入ります。<br> ここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入りますここにお客様のご感想が入ります。<br> ここにお客様のご感想が入りますここにお客様のご感想が入ります</p> </div> </div> <p class="fl-c">ご職業:ネットショップ制作 ご購入年:2013年</p> </div> </div>
<div class="al-c m20"> <a href="#" class="btn btn-green"><span>送信内容を確認する</span></a> </div> <div class="al-c m20"> <a href="#" class="btn btn-blue"><span>送信内容を確認する</span></a> </div> <div class="al-c m20"> <a href="#" class="btn btn-orange"><span>送信内容を確認する</span></a> </div> <div class="al-c m20"> <a href="#" class="btn btn-red"><span>送信内容を確認する</span></a> </div>
スポンサードリンク
コメントはありません。
トラックバックURL