「賢威」というテンプレートがすごいという評判なので、先日購入してみました。
ですが、この賢威、いまいち使いこなせません。
テーマファイルの中のアイコン画像フォルダの中には、たくさんアイコン画像があるのですが、その表示の仕方がわかりません。
賢威をつかったきれいなサイトがたくさんあるのですが、いったいどうやってるんでしょうか?
いろいろ調べてみて分かったのは、賢威を使いこなすのは”class”属性を使いこなすのがポイントのようです。
賢威には、「design.css」や「advance.css」のCSSファイルの中に、たくさんの”class”属性が用意されているのですが、下記は特に使えそうなものです。
※画像は賢威6.0「プリティ版」での表示イメージです。
<p class=”caution1″>先頭にCHECK!という画像が付いた状態で表示されます。</p>
<p class=”caution2″>先頭にCHECK!という画像が付いた状態で表示されます。</p>
<p class=”caution3″>先頭にPOINT!という画像が付いた状態で表示されます。</p>
<p class=”caution4″>先頭にPOINT!という画像が付いた状態で表示されます。</p>
<p class=”caution5″>先頭にCHECK!という画像が付いた状態で表示されます。</p>
<p class=”caution6″>先頭にPOINT!という画像が付いた状態で表示されます。</p>
<p class=”caution7″>先頭に注意!という画像が付いた状態で表示されます。</p>
<p class=”caution8″>先頭に注意!という画像が付いた状態で表示されます。</p>
<p class=”wakaba”>先頭に初心者マークが付いた状態で表示されます。</p>
<p class=”mail”>先頭にメール画像が付いた状態で表示されます。</p>
<p class=”pdf”>先頭にPDF画像が付いた状態で表示されます。</p>
<p class=”zip”>先頭にZIP画像が付いた状態で表示されます。</p>
<p class=”rss”>先頭にRSS画像が付いた状態で表示されます。</p>
公開ページのイメージはこちらです。
<div class=”contents”>
<ul class=”checklist”>
<li>ここにテキストが入ります。ここにテキストが入ります。</li>
<li>ここにテキストが入ります。ここにテキストが入ります。</li>
<li>ここにテキストが入ります。ここにテキストが入ります。</li>
</ul>
</div>
公開ページのイメージはこちらです。
<div class=”contents”>
<lu class=”ranking”>
<li class=”no01″><p class=”item-name”>1位</p></li>
<li class=”no02″><p class=”item-name”>2位</p></li>
<li class=”no03″><p class=”item-name”>3位</p></li>
<li class=”no04″><p class=”item-name”>4位</p></li>
<li class=”no05″><p class=”item-name”>5位</p></li>
<li class=”no06″><p class=”item-name”>6位</p></li>
<li class=”no07″><p class=”item-name”>7位</p></li>
<li class=”no08″><p class=”item-name”>8位</p></li>
<li class=”no09″><p class=”item-name”>9位</p></li>
<li class=”no10″><p class=”item-name”>10位</p></li>
</lu>
</div>
公開ページのイメージはこちらです。
賢威について、詳しくはこちらもご覧ください。
また、テキストの太さや大きさ、色や文字背景などは、ビジュアルテキストエディタを使えば変更できますが、その方法ではSEO的にデメリットが出るようです。
この場合も”class”属性を利用して調整した方がいいようです。
こちらも賢威6.0にはたくさんの”class”属性が用意されています。
<span class=”black”>文字色を黒色に変更することができます。</span>
<span class=”red”>文字色を赤色に変更することができます。</span>
<span class=”blue”>文字色を青色に変更することができます。</span>
<span class=”green”>文字色を緑色に変更することができます。</span>
<span class=”yellow”>文字色を黄色く変更することができます。</span>
<span class=”navy”>文字色を紺色に変更することができます。</span>
<span class=”gray”>文字色を灰色に変更することができます。</span>
<span class=”orange”>文字色をオレンジに変更することができます。</span>
<span class=”pink”>文字色をピンクに変更することができます。</span>
<span class=”purple”>文字色を紫色に変更することができます。</span>
<span class=”olive”>文字色を黄土色に変更することができます。</span>
<span class=”lime”>文字色を黄緑に変更することができます。</span>
<span class=”aqua”>文字色を水色に変更することができます。</span>
公開ページのイメージはこちらです。

賢威6.0文字色
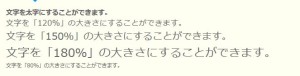
<span class=”b”>文字を太字にすることができます。</span>
<span class=”f12em”>文字を「120%」の大きさにすることができます。</span>
<span class=”f15em”>文字を「150%」の大きさにすることができます。</span>
<span class=”f18em”>文字を「180%」の大きさにすることができます。</span>
<span class=”f08em”>文字を「80%」の大きさにすることができます。</span>
公開ページのイメージはこちらです。

賢威6.0文字サイズ
<span class=”underline”>文字に下線を引くことができます。</span>
<span class=”del”>文字に取り消し線を引くことができます。</span>
公開ページのイメージはこちらです。
賢威6.0文字下線・打消し
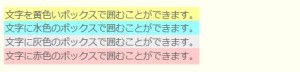
<span class=”box-yellow”>文字を黄色いボックスで囲むことができます。</span>
<span class=”box-aqua”>文字に水色のボックスで囲むことができます。</span>
<span class=”box-gray”>文字に灰色のボックスで囲むことができます。</span>
<span class=”box-red”>文字に赤色のボックスで囲むことができます。</span>
公開ページのイメージはこちらです。

賢威6.0囲み文字
賢威について、詳しくはこちらもご覧ください。
ところで、毎回これらをテキスト編集で「class=”○○”」と入力するのはかなり大変です。
できれば、その手間を記事作成の時間に費やしたいものです。
何かないものか・・・と調べてみたら、「AddQuickTag」というプラグインを活用する方法をみつけました。
ビジュアルエディタからclassやidがプルダウンから選べるプラグイン
こちらと合わせて活用すると便利になります。
スポンサードリンク
コメントはありません。
トラックバックURL