WordPressのテーマには、CSSファイルにさまざまな”class”属性や”id”属性が用意されています。
これらをどう活用するかが美しいサイトを作っていくポイントになるようです。
特に、有料テーマを購入した場合、これらを活用しないと宝の持ち腐れになってしまします。
例えば、前の記事でご紹介したように、この賢威ではさまざまなアイコンなどが用意されています。
しかし、このような場合、いちいちタグを手書きで修正しなければなりません。
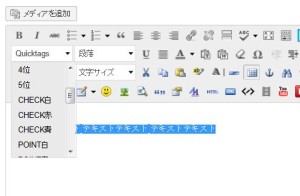
例えば、上の画像の一番上の場合、ソースに下記のように直接書かなければならず、とても面倒です。
このような手間を大幅に軽減してくれるのが「AddQuicktag」です。
※下記で紹介した記述例の場合
「賢威6.0」の”class”属性を有効活用してアイコン・ランキング・チェックリスト表示する方法
<p class=”caution1″>先頭にCHECK!という画像が付いた状態で表示されます。</p>
「開始タグ」<p class=”caution1″>に「終了タグ」に</p>を入力します。
※この初期設定は面倒ですが、使いたいidやclass分を入力しておくと、後が楽になります。
※「Ultimate Tinymce」との組み合わせ

AddQuickTagビジュアルエディタ
スポンサードリンク
コメントはありません。
トラックバックURL